Cette année, une des grandes tendances en matière de web design aura sans nul doute été celle du Responsive Web Design. Cette approche (traduite par “conception de site web adaptatif”) propose une navigation optimisée aux visiteurs d’un site et ce, peut importe le support utilisé. L’affichage d’une page est ainsi adapté en fonction du device utilisé (smartphone, tablette, ordinateur…) et de la résolution de l’écran. Le principe est donc simple : il s’agit de rendre son site web visible et accessible sur tous les écrans. En responsive, les différents éléments du design d’un site (comme les colonnes, les visuels…) viennent alors se réajuster automatiquement de manière à améliorer l’expérience des utilisateurs en leur proposant une navigation idéale selon l’interface utilisée.
1) Pourquoi passer au responsive web design ?
Le responsive design est une stratégie qui se répand aujourd’hui de plus en plus sur nos écrans. Cette tendance s’explique par le simple fait que l’internaute soit de plus en plus mobile : nous sommes en effet aujourd’hui plus de 25 millions de mobinautes en France (cf. cette infographie), près de 80% des 15-24 ans sont adeptes de l’internet mobile et l’on peut prédire sans risques que l’internet mobile détrônera forcément les connexions fixes.
Dans ce sens, il paraît important de créer un web design efficace qui tient compte des nouveaux périphériques utilisés. Ce processus semble néanmoins plus complexe du fait du nombre exponentiel de supports existants. Le design adaptatif amène alors à la réorganisation de la structure même d’un site notamment en simplifiant son architecture et en mettant l’accent sur l’accessibilité et le contenu. Autrement dit, il s’agit de repenser les parcours de navigation sur Internet en concevant une seule et même interface qui soit auto-adaptable selon les supports.
2) Quel est l’intérêt du responsive web design ?
* Améliorer l’expérience utilisateur : Vous l’aurez compris, le responsive design favorise l’accessibilité d’un site web et tient compte des nouveaux supports mobiles. En facilitant la navigation d’un site, son usage sera d’autant plus apprécié par l’utilisateur. Dans l’idéal lorsqu’il visite un site sur mobile, le mobinaute devrait ne pas avoir besoin de faire trop de manipulations (comme des zooms avant/arrière) notamment pour le confort de son œil et pour qu’il n’ait pas le sentiment de perdre son temps en cherchant une info. Le responsive est ainsi un gain de temps pour l’utilisateur.
* En terme de cohérence : Il est plus pertinent d’avoir un seul et même site qui va s’auto-adapter selon la résolution d’un écran plutôt que de rediriger ses visiteurs vers une version mobile, non agréable. De plus, le SEO (référencement naturel) sera déjà optimisé pour le mobile / tactile puisqu’il s’agit du même site.
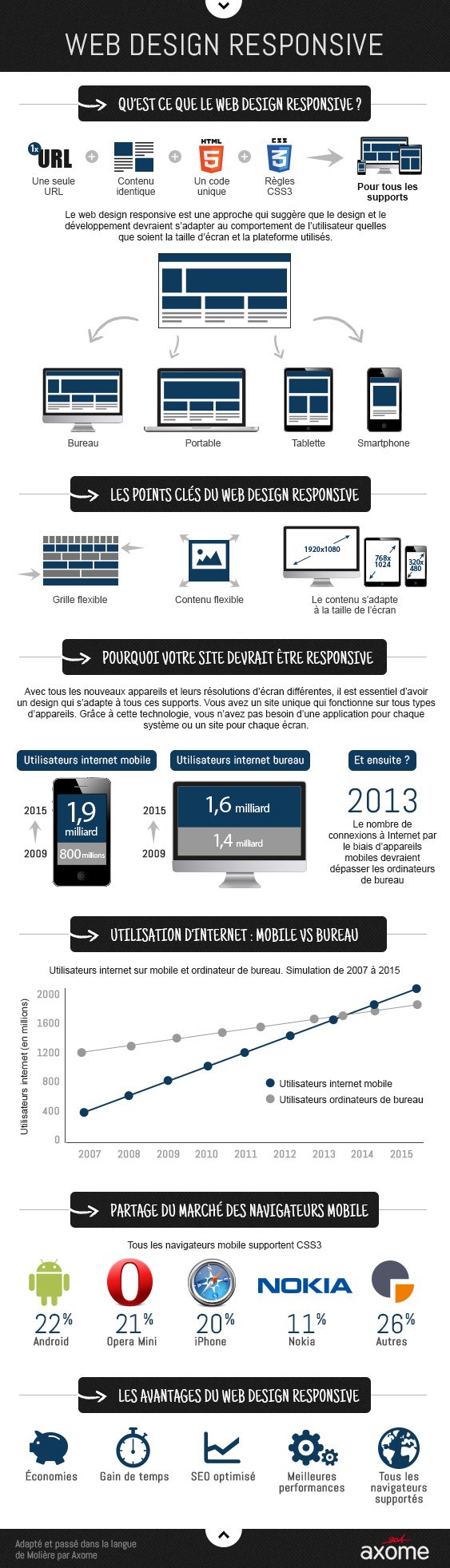
Voici une infographie, réalisée par Axome qui résume bien le sujet !

En suivant l’évolution du très haut débit, de nombreuses avancées seront certainement possibles tant au niveau technique, de l’ergonomie et de l’expérience utilisateur. Le web est un domaine des plus rapides et tellement changeant, restons à l’écoute et l’on en reparle après !
3) Le responsinator, un outil pour tester la “responsivité” de votre site sur mobile et tablette
Très pratique, cet outil en ligne vous permet de tester un site sous différentes résolutions. Il vous suffit juste d’indiquer en haut à gauche l’adresse du site que vous voulez vérifier. Vous obtiendrez alors un aperçu du rendu du site sur différents smartphones et tablettes (iPhone, Android, iPad, Kindle). A retrouver ici !
Et puisque les retours sont toujours bons à prendre, n’hésitez pas à partager vos avis sur le sujet en commentaire !
Partagez cet article :